 ホームページのしくみ ホームページのしくみ
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方
 タイトルロゴの作りかた タイトルロゴの作りかた
 トップページを完成させる トップページを完成させる
 テキスト(文章)を書く テキスト(文章)を書く
 ホームページを検索エンジンに登録する ホームページを検索エンジンに登録する
 こんなことをすると検索順位が下がる こんなことをすると検索順位が下がる
 HTML+CSSサイトの場合 HTML+CSSサイトの場合
 タイトルロゴの作りかた タイトルロゴの作りかた
 フリーソフトGimpの導入と新規レイヤーの作成 フリーソフトGimpの導入と新規レイヤーの作成
 script-fuで一発作成 script-fuで一発作成
 バナーの作り方 バナーの作り方
 動きのあるバナーの作り方 動きのあるバナーの作り方
 ネットは匿名性があるのか否か ネットは匿名性があるのか否か
 IPの伏せ方 IPの伏せ方
 プロクシを自動で切り替えて使う プロクシを自動で切り替えて使う
 IPアドレス以外の環境変数の漏洩を防げないのか? IPアドレス以外の環境変数の漏洩を防げないのか?
 ブラウザの設定を検証する ブラウザの設定を検証する |

 タイトルロゴの作り方 タイトルロゴの作り方
 ウェブアートデザイナーを使う ウェブアートデザイナーを使う
ホームページビルダー付属のウェブアートデザイナーが必要です。
事前に 以下のような画像を用意しておく 639×100ピクセル (サイズは適当です)

タイトルロゴ画像例
(この画像上で右クリックして、『名前を付けて画像を保存』すれば練習に使っていただけます。)
この画像の上に文字を載せてタイトルロゴ(またはタイトルバナーとも言う)を作ります
で、用意した画像をウェブアートデザイナーで開きます。
『ウェブアート素材』タブを開き、『ロゴ』と言う部分をクリックします。
例えば、あなたが『びっくりハウス』というショップを作っているなら、『文字』記入欄にびっくりハウスと入力してください。
適当でいいのですが、030番の画像をクリックして 一番下の『挿入』ボタンをクリックしてください。
すると下記のようになっていると思います。

タイトルロゴ画像例
グレーの部分は、キャンバス部分です 『びっくりハウス』の文字の部分をダブルクリックすると、『ロゴの編集』ができます。
文字の色、書体、大きさ、効果などさまざまなことをコントロールできます。
書体は、デフォルトでは『MS UI Gothic』あたりになっていると思いますので、適当に御自分のセンスで変更してください。かなり雰囲気が変わると思います。これでは、文字が小さく見ずらいので、少し中央部分に移動させてかつ大きくします。
(下の画像で)
文字の部分を選択し、左下かど、または右下かどをグイーっとひっぱれば 大きくなります。
右上かどに カーソルをあてると画像を回転させることができます。

タイトルロゴ画像例
以下のように設定すると、完成いっぽ手前の画像ができあがります
背景に写真を使うと、奥行きがでるので好きなのですが、白い背景を塗りつぶしたり
グラデーションをかけたり、テクスチュアで塗りつぶしたりすると 無限の組合せがあります。
御自分の好きなように作り上げてください。背景をモノクロ写真にするとシブイですよ!

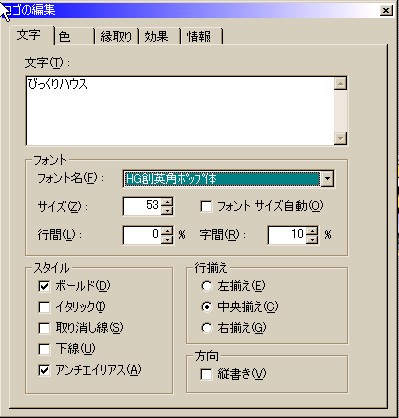
タイトルロゴの編集 フォントやスタイルを変えてみる

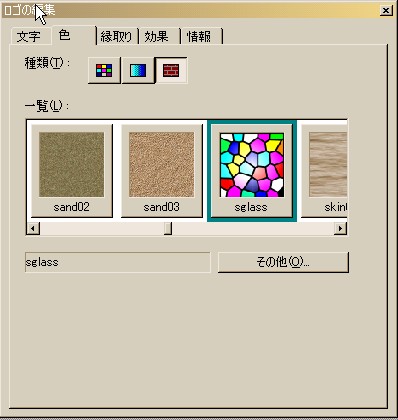
タイトルロゴの編集 文字の色を変えてみる

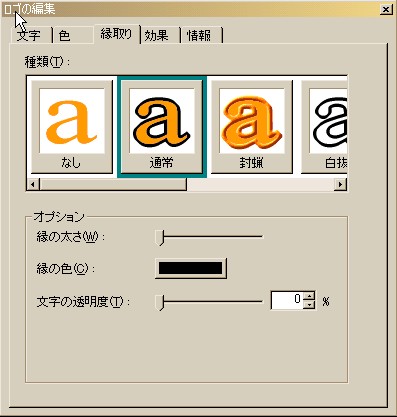
タイトルロゴの編集 縁取りなどを試してみる おかしい場合は設定しない

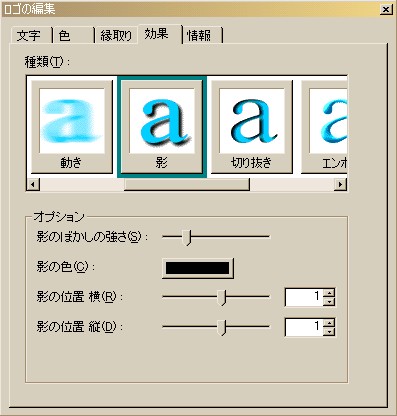
タイトルロゴの編集 影をつけてみる おかしい場合は設定しない
完成いっぽ手前の画像
タイトルロゴの編集 位置を微調整する
これだけでは、完成したことにはなりませんね。
背景画像を選択し、右クリ-WEB用保存ウィザードで順に選択して保存します。
このような画像の場合は、jpgかpngで、 イラスト的な画像の保存の場合はgifが使えます。
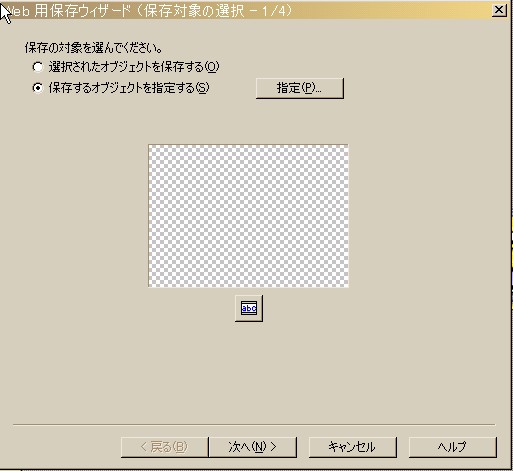
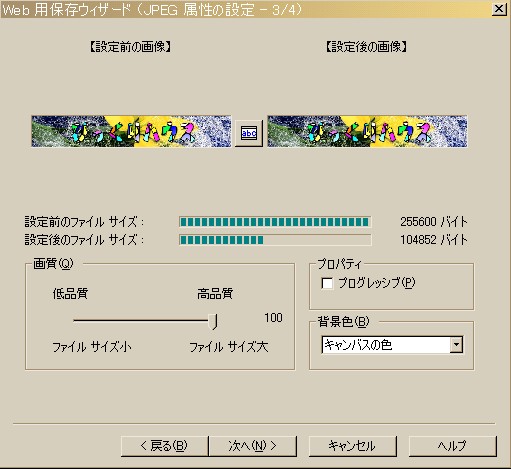
 WEB用保存ウィザード WEB用保存ウィザード

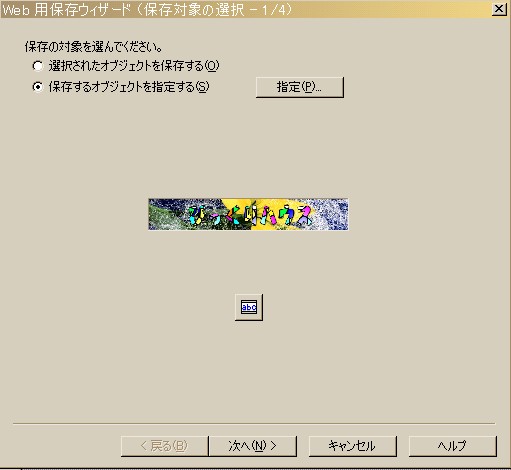
下の項を選択します 『指定』ボタンを押す

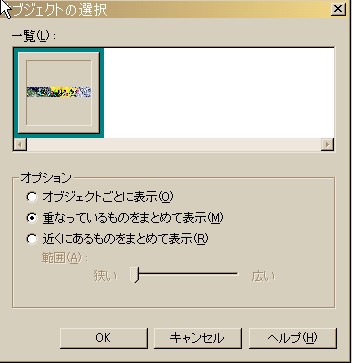
まんなかを選択すると、文字が現れます。 OKをクリック。
で、はじめのダイアログに帰って、『次へ』
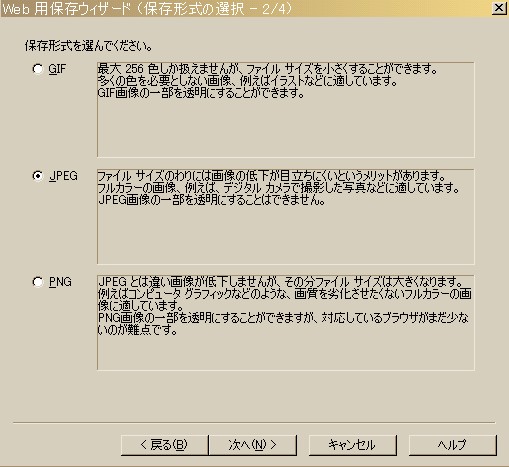
この場合は、jpegかpngを選びます。
pngのほうが、重い画像になります。
一度やってみてください。比較するとわかります。


jpeg保存の場合、『画質』の項が 75になっていると思いますが一度最後まで保存して画質を確認してみてください。あまりに劣化がひどいなら、上の画像のように75から100にあげてやってください。
ケースバイケースで。

で、画像を保存するフォルダに保存してから、ホームページビルダーからこの画像を呼び出します。
いつかまた編集作業するかも?しれないので、ウェブアートデザイナーの独自形式 mif も保存しておけばいつでもこの状態から編集作業が再開されますので便利です。
|