 ホームページのしくみ ホームページのしくみ
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方
 タイトルロゴの作りかた タイトルロゴの作りかた
 トップページを完成させる トップページを完成させる
 テキスト(文章)を書く テキスト(文章)を書く
 ホームページを検索エンジンに登録する ホームページを検索エンジンに登録する
 こんなことをすると検索順位が下がる こんなことをすると検索順位が下がる
 HTML+CSSサイトの場合 HTML+CSSサイトの場合
 タイトルロゴの作りかた タイトルロゴの作りかた
 フリーソフトGimpの導入と新規レイヤーの作成 フリーソフトGimpの導入と新規レイヤーの作成
 script-fuで一発作成 script-fuで一発作成
 バナーの作り方 バナーの作り方
 動きのあるバナーの作り方 動きのあるバナーの作り方
 ネットは匿名性があるのか否か ネットは匿名性があるのか否か
 IPの伏せ方 IPの伏せ方
 プロクシを自動で切り替えて使う プロクシを自動で切り替えて使う
 IPアドレス以外の環境変数の漏洩を防げないのか? IPアドレス以外の環境変数の漏洩を防げないのか?
 ブラウザの設定を検証する ブラウザの設定を検証する |

 バナーの作り方 バナーの作り方
 フリーソフトで作る フリーソフトで作る
バナーって作るのって苦手です。たくさんの方がそう言われます。簡単だとも言えるし、難しくもあります。
やっぱり練習あるのみですね!じゃぁ私とやってみましょう!
ROCKEY BANNER ダウンロードはこちらから

 起動させると、デフォルトでは上のような感じですね。 では、適当に作ってみましょう。 起動させると、デフォルトでは上のような感じですね。 では、適当に作ってみましょう。

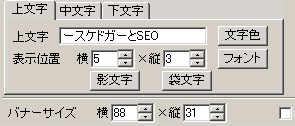
初めに『バナーサイズ』を88×31ピクセルにしましょう。 『上文字』の欄をあなたのサイトを的確にあらわした短い文章で書いてください。
『表示位置』の三角ボタンを適当に動かして、好みの位置に配置してください。
『影文字』『袋文字』のボタンをクリックして、表示されたチェックボックスの設定を解いてください。そのほうが、シンプルにできあがります。

作業中は時々 ボタンを押して配置を確認します ボタンを押して配置を確認します

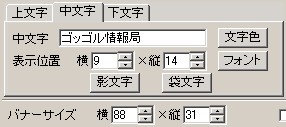
『中文字』の項は、サイトのタイトルを
書いてください。
位置の調整をしてください。
するとこうなります


いらない場合は空白にしましょう

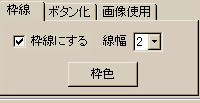
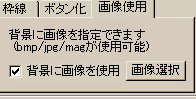
枠線の幅は2、色は紺色

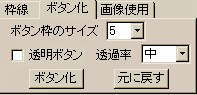
今回は使っていませんが、ボタン化もできます
 事前に88×31ピクセルの写真を用意しておけばくみあわせることもできます。 事前に88×31ピクセルの写真を用意しておけばくみあわせることもできます。
バナーは後日必ず作り変える日が来ます。
ので、このソフトの独自形式の .ban で保存しておきましょう。
ネットにアップするには、png保存してください。
 その他のオンラインソフト その他のオンラインソフト
- 簡単バナー 2.03 《レビュー》
簡単な設定でバナー画像を作成可能
(04.09.19公開 904K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:エディタ)
- 楽々ロゴエディター2001 1.20
ホームページなどで使用する3Dのバナーやロゴなどをbmp及びjpeg形式で簡単に作成するイメージ
- 画像作成
(01.08.14公開 1,643K フリーソフト Windows95/98/Me:インターネット&通信:HTML作成:作成支援)
- ROCKY BANNER 3.01
ホームページなどのバナーロゴを作成
(03.03.02公開 168K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:エディタ)
- バナーコンバータ 1.02
好きな画像をワンタッチでバナーに!!
(01.06.04公開 56K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:変換)
- 浮キモジ 1.00
画像を合成して、簡単に立体的バナーを作成
(03.07.18公開 158K フリーソフト WindowsNT/2000/XP:画像&サウンド:グラフィックス関係:エディタ)
- ロゴのおっさん 1.00
ロゴやバナーっぽいものを簡単に作成
(00.10.30公開 390K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:エディタ)
- 簡単バナー作成1 1.1
エクセルのセルを使って、簡単に画像ボタンを作成
(02.03.25公開 18K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:エディタ)
- とてもいいティッカー 1.01
好きな画像とリンク先を設定して、Flashバナーが簡単に作成
(03.03.19公開 154K その他 汎用データ:インターネット&通信:HTML作成)
- 切リモジ 1.33
日本語表記で、だれでも簡単に操作してバナーを作成
(00.07.10公開 195K フリーソフト Windows95/98/Me:画像&サウンド:グラフィックス関係:エディタ)
- Banner 3.21
高機能バナー表示(3D付き)
(95.06.11公開 95K フリーソフト MS-DOSまたは汎用:文書作成:フォント用:文字拡大)
- 簡単バナー作成(大漁版)2 1.2
エクセルのセルを使って、簡単に大量の画像ボタンを作成
(02.03.26公開 65K シェアウェア Windows95/98/Me:画像&サウンド:グラフィックス関係)
- atRecommendImg
設定した表示頻度でバナー広告をローテーションさせるJavaScript
(02.07.06公開 3K フリーソフト 他のOS用:JAVA・JAVA
Script:インターネット&通信)
- でか文字メーカー 1.01
テキストバナー作成アプリケーション
(99.12.20公開 27K シェアウェア Mac:文書作成:フォント用ユーティリティ)
- BANNERLINK 1.3
バナーアップロード、フレーム表示方式のリンク自動登録・検索システム
(03.07.15公開 76K フリーソフト UNIX:インターネット&通信:Web用:ホスト用)
- BannerDA/BannerDA12 1.0
選択した所謂"全角文字"のバナーを作成
(00.09.03公開 3K フリーソフト 他のOS用:Palm
OS・WorkPad用:文書作成)
 IBMホームページビルダー付属のウェブアートデザイナーでバナーを作る IBMホームページビルダー付属のウェブアートデザイナーでバナーを作る
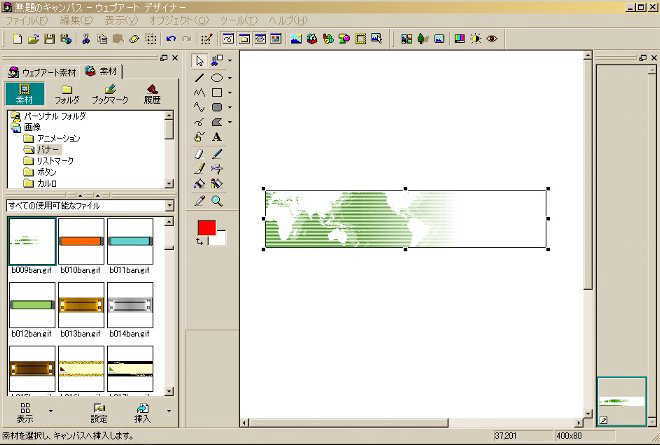
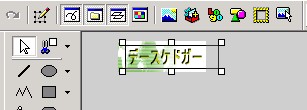
『素材』タブのなかから、適当なバナーを右側の白い編集画面にD&Dしてください
すると原寸で表示されますので、リンクバナーサイズに小さくしてやります。


編集画面のバナーをクリックし、右下のかどをクリック
したままグーっと内側へもって行きます。
すると、『素材を選択し、キャンバスへ挿入します。』
の部分に数字が現れますので88×31になるようにあわせる。
 上記でやりずらい場合は、 上記でやりずらい場合は、
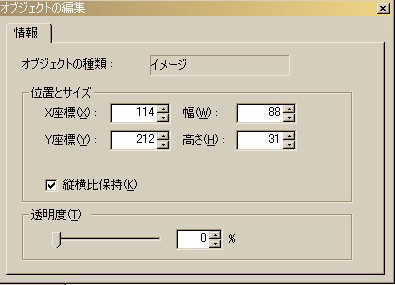
画像上で右クリックして、『オブジェクトの編集』
メニューをクリックします。
すると、左のダイアログがでますので、
数字を入れれば一気に設定できます。
縦横比保持のチエックははずして
ください

バナーの上部の文字を入れます。
ここでは、030番を選択してみました。
文字によって雰囲気が変わってきますので
いろいろ試してみてください。

挿入ボタンを押せば文字が挿入されます。

するとこのようになっていると思います。

このバナーは白っぽくて、背景も白いので見にくいですね。
背景に色をつけてやって見やすくしてください。
『編集』-『キャンバスの設定』-『色』タブとたどれば自由に
変更できます。ついでに、文字を小さくしてください。
4隅の四角をドラッグして調節します。

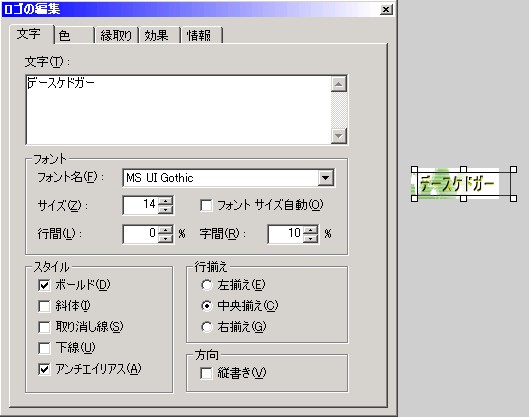
文字の部分をダブルクリックすれば、『ロゴの編集』ダイアログが立ち上がります。
ここで、フォント、色、縁取り、効果の設定をしてください。

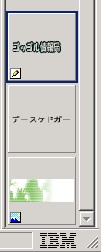
現在の状態はこのようになっていますね。
背景画像と文字レイヤーです。

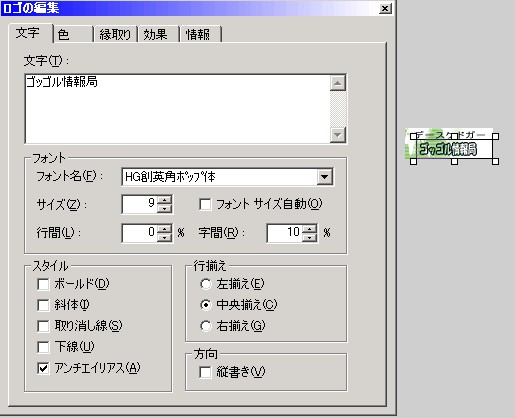
タイトルの文字を挿入します
文字をダブルクリックして『ロゴの編集』ダイアログを出します。
お好みに設定してください


このようになっています。
まだ文字や画像を重ねたい場合は、ここでやっておきます
簡単ですがいちおうこれで完成ということにします。

バナーの背景画像を作るのは、かなり難しいのでホームページの素材屋さんからいただいてきて ウェブアートデザイナーで
サイトのタイトルなどの文字を入れるだけにするとかっこいいのができると思います。
その場合、利用規定の再加工の許可、不許可を良く確かめてからお使いください。商用利用不可とかありますので、、、、。
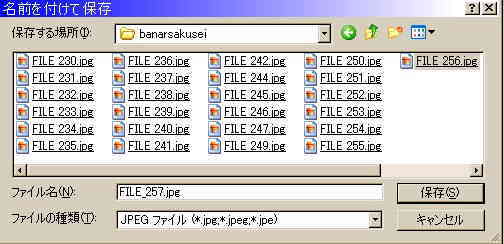
では、保存しましょう!
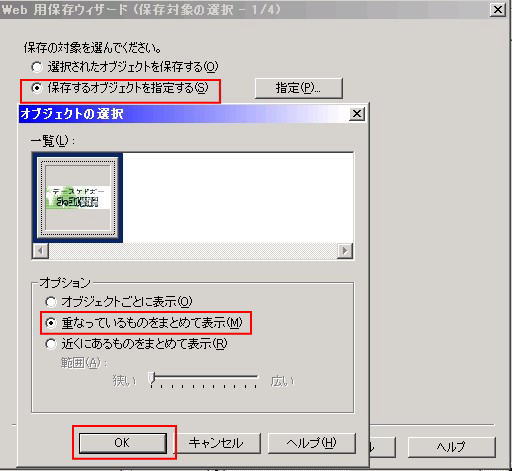
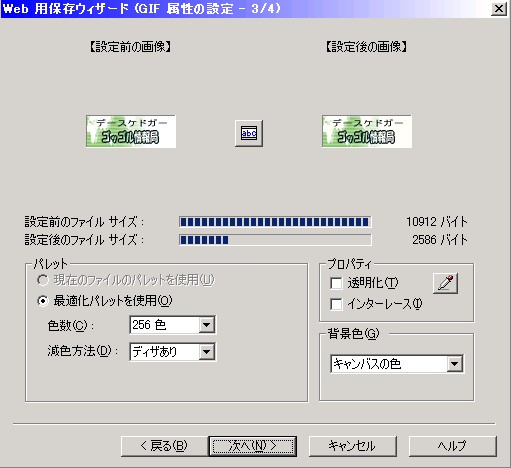
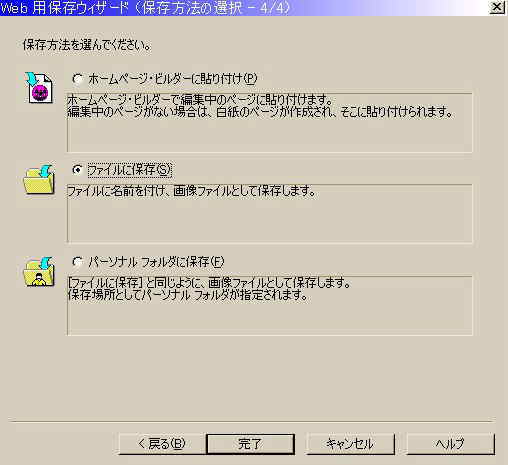
背景画像を選択し、右クリック-WEB用保存ウィザードを選択します。




 完成! 完成!
最後に、ウェブアートデザイナーの mif 形式 でも保存しておいてください!
御注意 画像中のゴッゴル情報局は管理人の都合により2006年4月閉鎖致しました。
|