 ホームページのしくみ ホームページのしくみ
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方
 タイトルロゴの作りかた タイトルロゴの作りかた
 トップページを完成させる トップページを完成させる
 テキスト(文章)を書く テキスト(文章)を書く
 ホームページを検索エンジンに登録する ホームページを検索エンジンに登録する
 こんなことをすると検索順位が下がる こんなことをすると検索順位が下がる
 HTML+CSSサイトの場合 HTML+CSSサイトの場合
 タイトルロゴの作りかた タイトルロゴの作りかた
 フリーソフトGimpの導入と新規レイヤーの作成 フリーソフトGimpの導入と新規レイヤーの作成
 script-fuで一発作成 script-fuで一発作成
 バナーの作り方 バナーの作り方
 動きのあるバナーの作り方 動きのあるバナーの作り方
 ネットは匿名性があるのか否か ネットは匿名性があるのか否か
 IPの伏せ方 IPの伏せ方
 プロクシを自動で切り替えて使う プロクシを自動で切り替えて使う
 IPアドレス以外の環境変数の漏洩を防げないのか? IPアドレス以外の環境変数の漏洩を防げないのか?
 ブラウザの設定を検証する ブラウザの設定を検証する |

 HomepageManegerでトップページを完成させましょう! HomepageManegerでトップページを完成させましょう!
これは、好みの問題なのでしてもしなくてもいいです
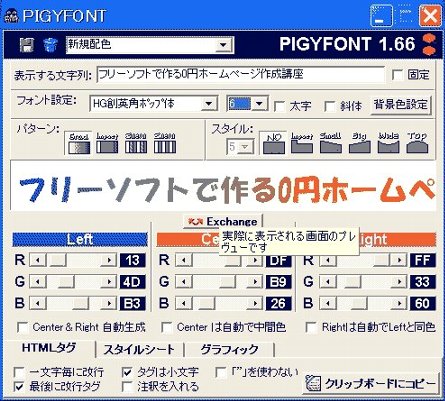
『PIGYFONT』というフリーソフトを使ってタイトルをグラデーションにしてみます
PIGYFONTのダウンロードはこちらから

「表示する文字列」欄 には、作りたい 段落の文字 列を。「フォント設定」欄には、お好みの書体を。
「サイズ」 ここでは 6です
「背景色設定」は、お使いのHPの背景色に合わせたほうがいいでしょう!
この場合は白です。
スライドバーが、左、中、右と9つありますが これをスライドさせてお好みのグラデーションを作りましょう!
Exchange」ボタンで、左右のグラデを入れ替えることができます。
できたら、「クリップボードにコピー」ボタンを押します。
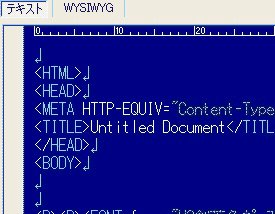
HomepageManegerにもどり 『テキスト』ボタンをクリックしてタグを記述して
ある面を出します。

先ほどのデータはクリップボードに入っているので、 <BODY>タグの後ろに カーソルをポイントします。
Ctrl + V キーを押せば、データが貼り付けられます。
『WYSIWYG』画面にもどり、Enterキーで縦方向、スペースキーで横方向に移動させて位置を調整します。
大き過ぎたり、小さ過ぎたりするときは、タイトルを選択状態にしてフォントサイズのプルダウンメニューから
適当なサイズを選択すれば自動的に変わります。

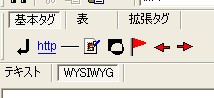
画像挿入ボタンをクリックします
(まんなかの 白いファイルに青いペン(?)が刺さっているようなアイコンのボタンです。)

”画像ファイルのURL” --目的のタイトルロゴをプルダウンメニューから選択します。
または”参照”ボタンをクリックし、パソコン内の画像を選択します。
”代わりの文字列”--- 画像が表示されない場合などの説明文です
必ず付けておきましょう。
または、GIMPなどのグラフィックソフトで以下のようなロゴを作りましょう
(例)

当ページのタイトルロゴは、横幅777px(ピクセル)×縦119px(ピクセル)で作って
います。
人によって閲覧環境が違いますが、だいたい横幅760px(ピクセル)ぐらいで作って
おけば間違いないはずです。
〔まとめ〕 というわけで、はやくも1ページできました。
追加のページはこれの繰り返しです。
私はHomepageManegerが無料ということで御紹介していますが、初めてホームページを作られる方にとって簡単で便利か?というとやはり作りこまれたホームページビルダーのほうに軍配があがるのはいたしかたないことかもしれません。まだお使いでない方は、『ホームページ・ビルダー 13 体験版』をダウンロードして使ってみてください。
私は初めてホームページを作ったのがホームページビルダーでした。Wordなどのワープロソフトが使える方はきっと初めてでも違和感なくお使いいただけると思います。
とはいえHomepageManeger無料です。
タダっていいですよね!
|