 ホームページのしくみ ホームページのしくみ
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方
 タイトルロゴの作りかた タイトルロゴの作りかた
 トップページを完成させる トップページを完成させる
 テキスト(文章)を書く テキスト(文章)を書く
 ホームページを検索エンジンに登録する ホームページを検索エンジンに登録する
 こんなことをすると検索順位が下がる こんなことをすると検索順位が下がる
 HTML+CSSサイトの場合 HTML+CSSサイトの場合
 タイトルロゴの作りかた タイトルロゴの作りかた
 フリーソフトGimpの導入と新規レイヤーの作成 フリーソフトGimpの導入と新規レイヤーの作成
 script-fuで一発作成 script-fuで一発作成
 バナーの作り方 バナーの作り方
 動きのあるバナーの作り方 動きのあるバナーの作り方
 ネットは匿名性があるのか否か ネットは匿名性があるのか否か
 IPの伏せ方 IPの伏せ方
 プロクシを自動で切り替えて使う プロクシを自動で切り替えて使う
 IPアドレス以外の環境変数の漏洩を防げないのか? IPアドレス以外の環境変数の漏洩を防げないのか?
 ブラウザの設定を検証する ブラウザの設定を検証する |
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方

Homepage Managerはこちらからダウンロードしてください (Ver 1.43)
月刊誌 IP! には 定番ソフトとして収録されています
 プロジェクトの新規作成 プロジェクトの新規作成
ファイルメニューの新規作成 または ツールバーの一番左のボタン
 をクリックすると をクリックすると

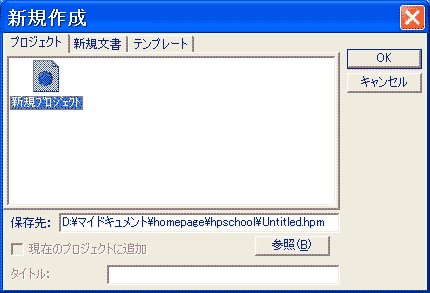
Homepage Manager プロジェクトの新規作成
保存先は、マイドキュメントの保存先です。
末尾の、untitled.hpmですが、これはプロジェクトファイルなので 特別いい
名前が思い付かなければこのままで結構です。
これは、これからつくるフォルダなどの関係を記したものです。
 フォルダの作成 フォルダの作成
まずはアイテムを格納するフォルダを作成します。
ツールバーのフォルダの作成または編集メニューのアイテムの追加
フォルダ”を選びます。
ここでは右のように作りました 
フォルダを右クリックして フォルダの追加でもできます。
hpschoolとは、home page school つまり 0円ホームページ作成講座のことを意味しています。
imageは、これから作るHPで使う画像を入れておくフォルダです。
GIMPやその他のソフトで、画像を作ったら必ずこのフォルダに保存してください。
ここで作成されたフォルダの構造を、(通常は)マイドキュメントのhomepageフォルダ(お好き名前で)の中に作ってください。
マイドキュメント --- homepage --- hpshcool
|----image
(注意)hpschoolフォルダのなかに *****.htmlファイルを保存します
imageフォルダのなかに 画像ファイルを保存します。
**.jpg **.gif **.png など
(**.bmpは、インターネットにはのれないので注意!)
(例) 釣りのHPなら
マイドキュメント --- homepage --- fishing
|---image
変わったのは、fishingのところだけです。
フォルダの名前について:
ウェブサーバによって転送先ディレクトリに特別の名前を指定する場合としない場合があります。
前者の場合、WWWとかpublic_html等があるようですが、その場合には一番上のフォルダの名前を指定された名前にしてください。
後者の場合、転送先が特に指定されていない場合には、トップフォルダの名前は / のままにしてください。
 ファイルの新規作成 ファイルの新規作成
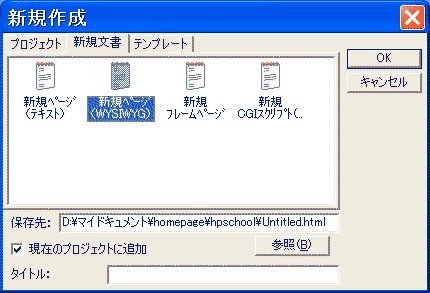
初めてのファイルですので、トップページつまり index.html
(またはindex.htm)をつくります。

ここでは、新規ページ(WYSIWYG)を選択します。
保存先が、画像では Untitled.html になっていますが、index.htmlとします。
タイトルは、このページの一番上の青いバーに表示される文章です。
(サイトのタイトル名ではありません)
 さて ここでまっさらなページができました。 さて ここでまっさらなページができました。
一応 保存して終わります。
 アイテムの追加、編集 アイテムの追加、編集
1 追加
前回作成した、トップページを呼び出してみましょう。

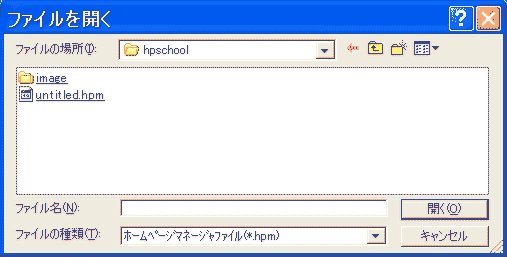
真ん中の黄色い プロジエクトを開く ボタンをクリックしましょう。

untitled.hpm をクリックしましょう

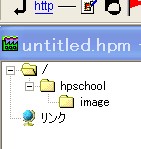
そうすると、上のように表示されます。

一番上の黄色いフォルダの左側の +をクリックして展開すると 左のようになっていますね。
そこで、hpschoolフォルダをクリックすれば、右側の欄に index.html
ファイルが保存されています!
 フォルダを作ったらアイテムを追加します フォルダを作ったらアイテムを追加します
Homepage ManagerではHTML文書しか作成できません。
画像やムービー、JAVAアプレット等は他のソフトで作成してください。
画像を作成したら、実際にマイドキュメントの中に保存されていなければなりません。
上で作ったフォルダは、Homepage Manegerの中の仮想空間なので実際に取り込んでやらなければなりません。
imageフォルダをクリックしてください。
右側のウィンドウの空白部分に、カーソルを移動させて右クリックすると
下のようなメニューがでてきます。
上から5つめに + 追加 ---- ファイルというメニューをクリックすると、
ファイル選択ダイアログがでてきますので”Shift”キーを押しながら カーソルをあててやると(クリックしない)複数選択ができます。
できたらクリックします。

(注意)画像では、テキストエディタで開く が選択されていますが これは間違いですので気にしないでください。
ファイルを追加する際には、ファイルの属性を設定しておくと編集作業時に役に立ちます。
アイテムを新規追加した時、アイテムの横にチェックがつきますが、これは更新されたことを表していて、この後紹介するAutoUpを実行するとチェックは消え、そのファイルが変更されると再びチェックが付きます。
 編集 編集
上のように hpschoolを出したら、hpschoolフォルダをクリックします。
すると、右側のウィンドウに、index.htmlが表示されているので選択して右クリックしましょう。
すると、上のようなメニューが現れますので、 WYSIWYGエディタで開くをクリックします。
すると、WYSIWYG画面になり編集ができるようになります。
ブラウザでプレビューするには、いちいち編集画面を保存して閉じてからでないとできませんが この編集画面は非常に正確なのでほぼブラウザで見えるとうりになっています。
確認できましたか?
アイテムをダブルクリックするとそのファイルが立ち上がります。
編集するアプリケーションを変更したい場合には、ツールバーの関連付けで変更できます。
(この関連付けはこのソフトだけのものなので、エクスプローラの関連付けは変更しません)
HTML文書を編集するには、編集したいアイテムを選択し、ツールバーの
HTML文書の編集または編集メニューのHTML文書の編集をクリックします。
〔注意事項〕
1 ツールバーの下に、『標準』 『MSPゴシック』 『3』などと書かれたプルダウンメニューがありますが、
例えば、見出し1 MSPゴシック 5 などと見出しの文字を書いた後、
標準 MSPゴシック 3
にもどしてもフォントサイズや色が変更できない場合があります。
これは、このソフトのクセ(バグの1種)として我慢するしかないようです。
何度か、カーソルを下のほうにポイントしたりすれば 標準にもどすことができます。

または、『WYSIWYG』画面ではなくて、『テキスト』画面から直接タグを変更してみてください。
2 余計なタグ
HTMLがある程度わかる方は、『テキスト』を選択して タグを見てみてください。
無くても良い余計なタグが記入されていると思います。
2回も3回も同じタグの記入があったりして、不必要に重くなってる場合がありますので ときどきチェックしてみてください。
3
コピー&ペースト(貼り付け)について
もう 気が付いていると思いますが、このソフトではコピー&ペーストが
マウスを使ってはできません。
しかし、マウスのカーソルでコピーしたい文字列を選択反転させて
Ctrl + C
キー
を押して、貼り付けたい場所をクリックして
Ctrl + V キー を押せばできます。
|