 ホームページのしくみ ホームページのしくみ
 Homepage Managerの簡単な使い方 Homepage Managerの簡単な使い方
 タイトルロゴの作りかた タイトルロゴの作りかた
 トップページを完成させる トップページを完成させる
 テキスト(文章)を書く テキスト(文章)を書く
 ホームページを検索エンジンに登録する ホームページを検索エンジンに登録する
 こんなことをすると検索順位が下がる こんなことをすると検索順位が下がる
 HTML+CSSサイトの場合 HTML+CSSサイトの場合
 タイトルロゴの作りかた タイトルロゴの作りかた
 フリーソフトGimpの導入と新規レイヤーの作成 フリーソフトGimpの導入と新規レイヤーの作成
 script-fuで一発作成 script-fuで一発作成
 バナーの作り方 バナーの作り方
 動きのあるバナーの作り方 動きのあるバナーの作り方
 ネットは匿名性があるのか否か ネットは匿名性があるのか否か
 IPの伏せ方 IPの伏せ方
 プロクシを自動で切り替えて使う プロクシを自動で切り替えて使う
 IPアドレス以外の環境変数の漏洩を防げないのか? IPアドレス以外の環境変数の漏洩を防げないのか?
 ブラウザの設定を検証する ブラウザの設定を検証する |
 動きのあるバナーの作り方 動きのあるバナーの作り方

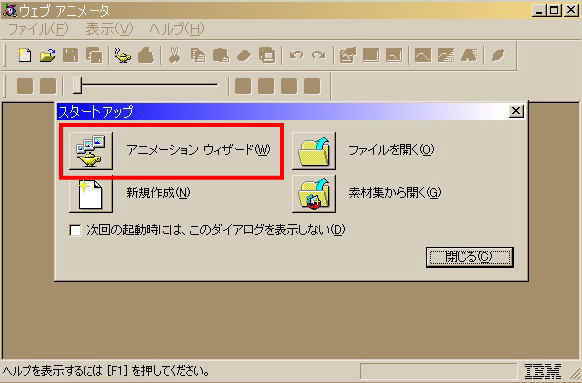
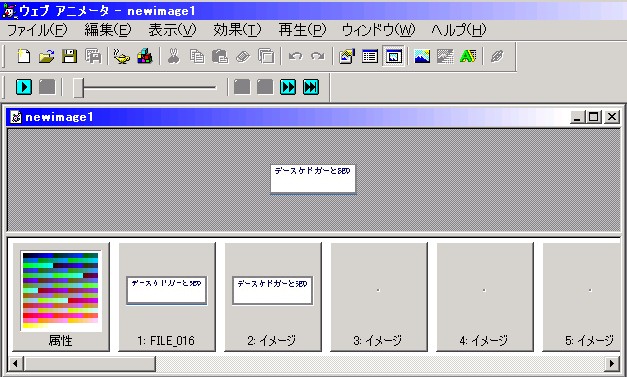
ホームページビルダー付属のウェブアニメータを起動させてください
アニメーションウィザードを選択します

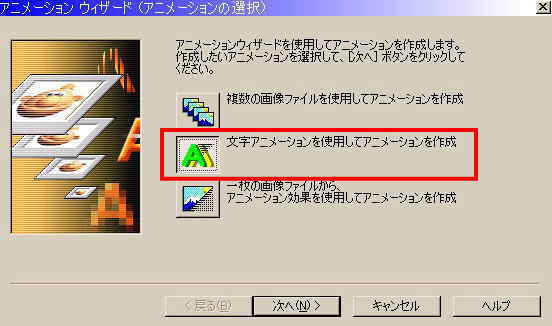
 複数の画像ファイルを使用してアニメーションを作成 複数の画像ファイルを使用してアニメーションを作成
かなり高度な技を使えたりしますので、下の2つの項の作り方に慣れてからどうぞ。
 文字アニメーションを利用してアニメーションを作成 文字アニメーションを利用してアニメーションを作成
背景画像さえあれば、かなり動きのあるおもしろいものが作れてしまいます。
 一枚の画像ファイルからアニメーション効果を使用してアニメーションを作成 一枚の画像ファイルからアニメーション効果を使用してアニメーションを作成
これは完成されたバナーに対して動きを付けるものなので、バナー自体が回転したりします。
今回は、文字アニメーションを利用してアニメーションを作成 を選択しました

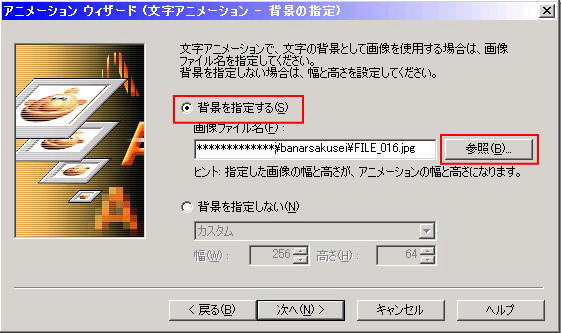
参照ボタンを押して、背景になる画像を選択してください。

今回は、前の項で作ったバナーを使いましたが、文字の無い背景だけのバナーがあれば
シンプルなものができるのではないでしょうか?
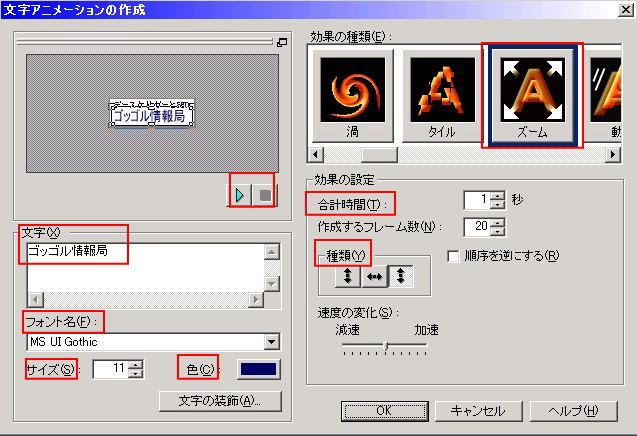
動かしたい言葉を『文字』欄に記入し、水色の三角ボタンを押してみてください。
下の画像では、効果の種類が『ズーム』になっています。 赤い枠の中は、お好みに変更してください。

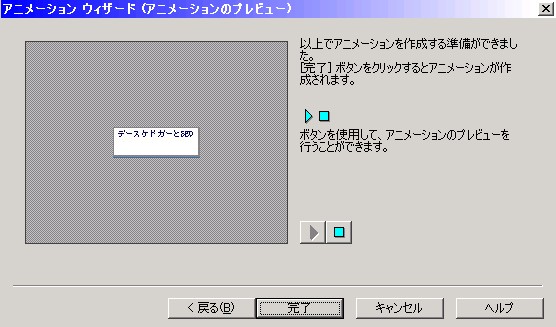
で、OKを押すと以下のダイアログが出てきます。
必ずプレビューしてみてくださいね。
おかしいと思ったら戻って設定を変更してみてください。


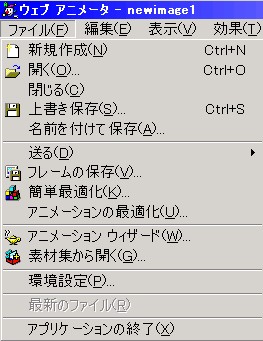
ここでは、『ファイル』メニューのなかで、『アニメーションの最適化』という項がありますので適当にOKして完了してください。
余計なコマが削除されて、先ほどよりかるーいgif画像ができました。
画像は重くなりがちですので気をつけてくださいね。

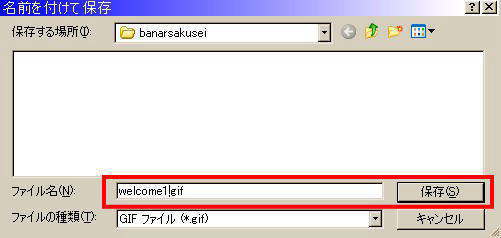
名前を付けて保存すれば完成です。


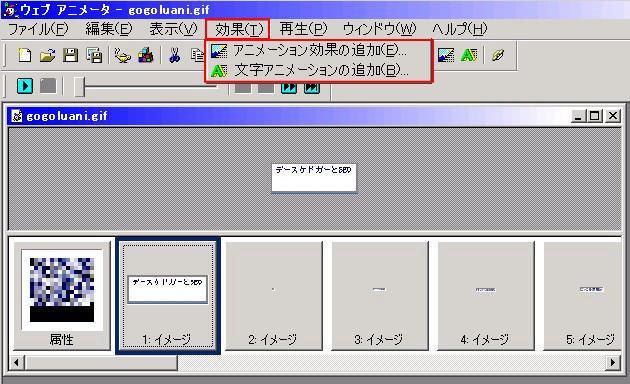
また、一度完成したバナーでもウェブアニメータで開き直せば 『効果』メニューから動きを追加できます。
|